❮
[Flutter] 7. Flutter Widget (Expanded, GestureDetector)
[Flutter] 7. Flutter Widget (Expanded, GestureDetector, Slider)
| no | 이전 시리즈 |
|---|---|
| 1 | Flutter 개발 환경 준비 |
| 2 | Hello, Flutter |
| 3 | Flutter UI - Hot Reload, Basic widgets |
| 4 | Flutter UI - 폰트 추가, 위젯 |
| 5 | Flutter StatefulWidget & Dart 101(함수, 변수) |
| 6 | Flutter Theme |
간단하게 소개만 하고 넘어갑니다.
Expanded
반응형 UI를 만들기 위한 flutter의 해법.
Row, Column, Flex의 child 위젯을 가능한 최대 크기로 만들어 줍니다.
반드시 Row, Column, Flex의 후손 위젯에만 사용해야 합니다.
Expanded 위젯에서 위젯 트리 상에서 조상이 되는 Row, Column, Flex 노드 까지의 경로에는 StatelessWidgets 또는 StatefulWidget만 있어야 합니다.
반드시 Row, Column, Flex의 후손 위젯에만 사용해야 합니다.
Expanded 위젯에서 위젯 트리 상에서 조상이 되는 Row, Column, Flex 노드 까지의 경로에는 StatelessWidgets 또는 StatefulWidget만 있어야 합니다.

Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Expanded Column Sample'), ), body: Center( child: Column( children: <Widget>[ Container( color: Colors.blue, height: 100, width: 100, ), Expanded( child: Container( color: Colors.amber, width: 100, ), ), Container( color: Colors.blue, height: 100, width: 100, ), ], ), ), ); }
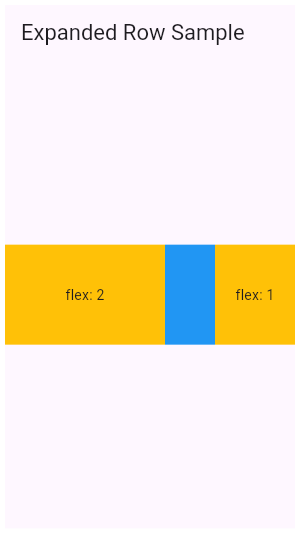
flex 속성을 이용해서 사용할 공간의 비율을 결정합니다.

Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Expanded Row Sample'), ), body: Center( child: Row( children: <Widget>[ Expanded( flex: 2, child: Container( color: Colors.amber, height: 100, ), ), Container( color: Colors.blue, height: 100, width: 50, ), Expanded( flex: 1, child: Container( color: Colors.amber, height: 100, ), ), ], ), ), ); }
GestureDetector
child 위젯에 일어나는 제스쳐 이벤트를 감지합니다.
child를 가지면 child의 크기에 맞추게 되고, child가 없다면 부모의 크기에 맞추게 됩니다.
child를 가지면 child의 크기에 맞추게 되고, child가 없다면 부모의 크기에 맞추게 됩니다.
다음은 Container를 탭하면 _lights 속성을 true로 설정하도록 하는 예시입니다.
GestureDetector( onTap: () { setState(() { _lights = true; }); }, child: Container( color: Colors.yellow, child: Text('TURN LIGHTS ON'), ), )
거의 모든 제스쳐를 다루기 때문에 생성자가 매우 깁니다.
GestureDetector({Key key, Widget child, GestureTapDownCallback onTapDown, GestureTapUpCallback onTapUp, GestureTapCallback onTap, GestureTapCancelCallback onTapCancel, GestureTapDownCallback onSecondaryTapDown, GestureTapUpCallback onSecondaryTapUp, GestureTapCancelCallback onSecondaryTapCancel, GestureTapCallback onDoubleTap, GestureLongPressCallback onLongPress, GestureLongPressStartCallback onLongPressStart, GestureLongPressMoveUpdateCallback onLongPressMoveUpdate, GestureLongPressUpCallback onLongPressUp, GestureLongPressEndCallback onLongPressEnd, GestureDragDownCallback onVerticalDragDown, GestureDragStartCallback onVerticalDragStart, GestureDragUpdateCallback onVerticalDragUpdate, GestureDragEndCallback onVerticalDragEnd, GestureDragCancelCallback onVerticalDragCancel, GestureDragDownCallback onHorizontalDragDown, GestureDragStartCallback onHorizontalDragStart, GestureDragUpdateCallback onHorizontalDragUpdate, GestureDragEndCallback onHorizontalDragEnd, GestureDragCancelCallback onHorizontalDragCancel, GestureForcePressStartCallback onForcePressStart, GestureForcePressPeakCallback onForcePressPeak, GestureForcePressUpdateCallback onForcePressUpdate, GestureForcePressEndCallback onForcePressEnd, GestureDragDownCallback onPanDown, GestureDragStartCallback onPanStart, GestureDragUpdateCallback onPanUpdate, GestureDragEndCallback onPanEnd, GestureDragCancelCallback onPanCancel, GestureScaleStartCallback onScaleStart, GestureScaleUpdateCallback onScaleUpdate, GestureScaleEndCallback onScaleEnd, HitTestBehavior behavior, bool excludeFromSemantics: false, DragStartBehavior dragStartBehavior: DragStartBehavior.start })
Slider
특정 범위의 값을 선택할 때 사용하는 위젯.
min에서 max 사이에 있는 연속된 값을 선택합니다.
이산적인 값들을 선택할 때는 간격을 나타내는 divisions에 null이 아닌 값을 넣습니다.
min에서 max 사이에 있는 연속된 값을 선택합니다.
이산적인 값들을 선택할 때는 간격을 나타내는 divisions에 null이 아닌 값을 넣습니다.
예를 들어 min이 0.0, max가 50.0, divisions이 5인 경우에
0.0, 10.0, 20.0, 30.0, 40.0, 50.0 의 값을 선택할 수 있습니다.
0.0, 10.0, 20.0, 30.0, 40.0, 50.0 의 값을 선택할 수 있습니다.
머테리얼 Slider 의 각 부분을 나타내는 용어들은 다음과 같습니다.
- thumb : 유저가 드래그하게 되는 부분. 주로 색칠된 원, 또는 막대
- track : thumb이 움직일 수 있는 선
- value indicator : 유저가 thumb을 드래그할 때 thumb이 현재 어떤 값을 가리키는지 알려주는 모양
- active side : 슬라이더의 최소값 부터 현재 thumb이 있는 값 사이 구간
- inactive side : 현재 thumb이 있는 값에서 부터 슬라이더의 최대 값 사이의 구간
Slider의 기본 생성자는 다음과 같습니다. @required 인 속성은 value, onChanged 입니다.
Slider({Key key, @required double value, @required ValueChanged<double> onChanged, ValueChanged<double> onChangeStart, ValueChanged<double> onChangeEnd, double min: 0.0, double max: 1.0, int divisions, String label, Color activeColor, Color inactiveColor, SemanticFormatterCallback semanticFormatterCallback })
Slider 구현 예시 입니다.
setState() 를 이용해야 UI에서 슬라이더가 업데이트 됩니다.
setState() 를 이용해야 UI에서 슬라이더가 업데이트 됩니다.
Slider( value: _duelCommandment.toDouble(), min: 1.0, max: 10.0, divisions: 10, label: '$_duelCommandment', onChanged: (double newValue) { setState(() { _duelCommandment = newValue.round(); }); }, )
참조
.
piano (press key Q)
Categories
flutter
(
82
)
dart
(
34
)
android
(
32
)
kotlin
(
11
)
plugin
(
8
)
provider
(
8
)
vim
(
7
)
bloc
(
6
)
iOS
(
6
)
state management
(
6
)
플러터
(
6
)
PS
(
5
)
algorithm
(
5
)
architecture
(
5
)
async
(
5
)
getx
(
5
)
java
(
5
)
API
(
4
)
BOJ
(
4
)
class
(
4
)
daily
(
4
)
git
(
4
)
golang
(
4
)
memo
(
4
)
riverpod
(
4
)
state
(
4
)
stream
(
4
)
test
(
4
)
web
(
4
)
widget
(
4
)
windows
(
4
)
HTTP
(
3
)
androidX
(
3
)
app state
(
3
)
context
(
3
)
crash
(
3
)
db
(
3
)
editor
(
3
)
error
(
3
)
extension
(
3
)
github
(
3
)
hive
(
3
)
ide
(
3
)
package
(
3
)
pubspec
(
3
)
python
(
3
)
syntax
(
3
)
vscode
(
3
)
app icon
(
2
)
await
(
2
)
chocolatey
(
2
)
consumer
(
2
)
cp949
(
2
)
deployment
(
2
)
dev
(
2
)
flavor
(
2
)
gesture
(
2
)
globalkey
(
2
)
go
(
2
)
google
(
2
)
hack
(
2
)
js
(
2
)
json
(
2
)
key
(
2
)
keystore
(
2
)
list
(
2
)
listview
(
2
)
lock
(
2
)
mac
(
2
)
map
(
2
)
navigation
(
2
)
nosql
(
2
)
project
(
2
)
pub
(
2
)
recyclerview
(
2
)
rxdart
(
2
)
sdk
(
2
)
selector
(
2
)
setting
(
2
)
size
(
2
)
soc
(
2
)
synchronized
(
2
)
tdd
(
2
)
tip
(
2
)
version
(
2
)
viewmodel
(
2
)
vundle
(
2
)
webview
(
2
)
xcode
(
2
)
yaml
(
2
)
책
(
2
)
플러터 단점
(
2
)
16.0
(
1
)
2.0
(
1
)
2023
(
1
)
AATP2
(
1
)
ChangeNotifierProvider
(
1
)
Example
(
1
)
Guava
(
1
)
ImageReader
(
1
)
Mo's algorithm
(
1
)
OAuth2
(
1
)
OpenGL
(
1
)
Oreo
(
1
)
ProgressBar
(
1
)
REST API
(
1
)
Trie
(
1
)
activity
(
1
)
adaptive
(
1
)
android P
(
1
)
android context
(
1
)
android11
(
1
)
apktool2
(
1
)
app exit
(
1
)
append
(
1
)
appicon
(
1
)
arkit
(
1
)
array
(
1
)
asciidoc
(
1
)
async *
(
1
)
async*
(
1
)
audio
(
1
)
authorization
(
1
)
await for
(
1
)
behaviorsubject
(
1
)
beta
(
1
)
binary
(
1
)
binarysearch
(
1
)
blender
(
1
)
book
(
1
)
bottomsheet
(
1
)
break
(
1
)
broadcast
(
1
)
browser
(
1
)
bubbles
(
1
)
bug
(
1
)
build
(
1
)
buildcontext
(
1
)
buildnumber
(
1
)
bundle
(
1
)
button
(
1
)
bytecode
(
1
)
cache
(
1
)
camera2
(
1
)
cameramanager
(
1
)
cd
(
1
)
chrome
(
1
)
ci
(
1
)
circle
(
1
)
clean
(
1
)
clean architecture
(
1
)
cli
(
1
)
clip
(
1
)
clipboard
(
1
)
cloud ide
(
1
)
cmdlet
(
1
)
code
(
1
)
coding test
(
1
)
command
(
1
)
comparator
(
1
)
complexity
(
1
)
concurrency
(
1
)
conditional
(
1
)
const
(
1
)
constraint
(
1
)
constraintlayout
(
1
)
controlc
(
1
)
controlv
(
1
)
converter
(
1
)
copy
(
1
)
copy project
(
1
)
coupling
(
1
)
coverage
(
1
)
cp
(
1
)
css
(
1
)
cupertino
(
1
)
cursor
(
1
)
cv
(
1
)
data class
(
1
)
data structure
(
1
)
dataBinding
(
1
)
database
(
1
)
debounce
(
1
)
decompile
(
1
)
delegate
(
1
)
deno
(
1
)
design pattern
(
1
)
development
(
1
)
device
(
1
)
di
(
1
)
dialog
(
1
)
dio
(
1
)
drawable
(
1
)
drug
(
1
)
emmet
(
1
)
encoding
(
1
)
english
(
1
)
entries
(
1
)
environment
(
1
)
equality
(
1
)
equatable
(
1
)
euc-kr
(
1
)
euckr
(
1
)
exit
(
1
)
expand
(
1
)
expanded
(
1
)
export
(
1
)
extension method
(
1
)
facade
(
1
)
fake
(
1
)
field
(
1
)
figma
(
1
)
final
(
1
)
fixed
(
1
)
flutter pub
(
1
)
flutter web
(
1
)
flutter_inappwebview
(
1
)
flutter_test
(
1
)
flutterflow
(
1
)
fold
(
1
)
fonts
(
1
)
form
(
1
)
frame
(
1
)
future
(
1
)
gestureDetector
(
1
)
gestureRecognizer
(
1
)
gesturearena
(
1
)
get-command
(
1
)
get_cli
(
1
)
getbuilder
(
1
)
getx단점
(
1
)
gitignore
(
1
)
glut
(
1
)
google fonts
(
1
)
gopath
(
1
)
goto
(
1
)
gradient
(
1
)
graphics
(
1
)
gvim
(
1
)
hackaton
(
1
)
hash
(
1
)
hashmap
(
1
)
hot reload
(
1
)
how to
(
1
)
html
(
1
)
i18n
(
1
)
icon
(
1
)
id
(
1
)
impeller
(
1
)
implementation
(
1
)
import
(
1
)
indicator
(
1
)
inkwell
(
1
)
interrupt
(
1
)
intl
(
1
)
introduction
(
1
)
io
(
1
)
isar
(
1
)
iterable
(
1
)
iteration
(
1
)
javascript
(
1
)
julia
(
1
)
juno
(
1
)
jupyter
(
1
)
kakaomap
(
1
)
keytool
(
1
)
korean
(
1
)
kotlin syntax
(
1
)
l10n
(
1
)
lambda
(
1
)
language
(
1
)
layer
(
1
)
layout
(
1
)
lineageOS
(
1
)
localkey
(
1
)
localtoglobal
(
1
)
long list
(
1
)
ls
(
1
)
mac osx
(
1
)
markdown
(
1
)
markup
(
1
)
material
(
1
)
method
(
1
)
microtask
(
1
)
migrate
(
1
)
mintlify
(
1
)
mock
(
1
)
module
(
1
)
monitor
(
1
)
moor
(
1
)
mouse
(
1
)
mouseregion
(
1
)
multiplatform
(
1
)
multiset
(
1
)
multithread
(
1
)
mutable
(
1
)
mvvm
(
1
)
new
(
1
)
node
(
1
)
nodejs
(
1
)
nosuchmethod
(
1
)
null-safety
(
1
)
numberformat
(
1
)
nvim
(
1
)
object
(
1
)
objectbox
(
1
)
objectkey
(
1
)
obx
(
1
)
online ide
(
1
)
operator
(
1
)
orientation
(
1
)
parabeac
(
1
)
parse
(
1
)
paste
(
1
)
path
(
1
)
pattern
(
1
)
pitfall
(
1
)
play store
(
1
)
pod
(
1
)
podfile
(
1
)
pointer
(
1
)
pointers
(
1
)
powershell
(
1
)
private
(
1
)
programming
(
1
)
pull to refresh
(
1
)
puzzle
(
1
)
pycharm
(
1
)
realitykit
(
1
)
recursion
(
1
)
reduce
(
1
)
reference
(
1
)
regex
(
1
)
regular expression
(
1
)
release note
(
1
)
renderbox
(
1
)
renderobject
(
1
)
repl
(
1
)
repository
(
1
)
response
(
1
)
rm
(
1
)
rotue
(
1
)
round
(
1
)
run
(
1
)
scope
(
1
)
scroll
(
1
)
search
(
1
)
server
(
1
)
serverless
(
1
)
service
(
1
)
sharp
(
1
)
singlerepo
(
1
)
singleton
(
1
)
sketch
(
1
)
sliver
(
1
)
sliverlist
(
1
)
snippets
(
1
)
sogae
(
1
)
sorting
(
1
)
source
(
1
)
sparse
(
1
)
sparse array
(
1
)
spec
(
1
)
split
(
1
)
sqflite
(
1
)
sqlite
(
1
)
sqrt decomposition
(
1
)
stateful
(
1
)
statefulwidget
(
1
)
step
(
1
)
stepper
(
1
)
string
(
1
)
stringbuffer
(
1
)
stringbuilder
(
1
)
studio
(
1
)
study
(
1
)
sub-directory
(
1
)
svn
(
1
)
swiftui
(
1
)
swipe to refresh
(
1
)
system_alert_window
(
1
)
system_cache
(
1
)
systemnavigator
(
1
)
tail recursion
(
1
)
tailrec
(
1
)
tap test
(
1
)
text
(
1
)
texteditingcontroller
(
1
)
textfield
(
1
)
texttheme
(
1
)
themedata
(
1
)
then
(
1
)
thread
(
1
)
throttle
(
1
)
time
(
1
)
tool
(
1
)
tools
(
1
)
tooltip
(
1
)
ts
(
1
)
tutorial
(
1
)
typescript
(
1
)
ui
(
1
)
unittest
(
1
)
update
(
1
)
usb
(
1
)
utf8
(
1
)
ux
(
1
)
valuekey
(
1
)
variable
(
1
)
vector
(
1
)
versioncode
(
1
)
very_good
(
1
)
view
(
1
)
vim plugin
(
1
)
vimrc
(
1
)
virtualenv
(
1
)
wasm
(
1
)
web app
(
1
)
webview_flutter
(
1
)
while
(
1
)
widget tree
(
1
)
window
(
1
)
wsl
(
1
)
yield
(
1
)
강의
(
1
)
개발
(
1
)
개발 공부
(
1
)
공부법
(
1
)
그래픽스
(
1
)
꼬리재귀
(
1
)
꿀팁
(
1
)
데노
(
1
)
두줄
(
1
)
디노
(
1
)
번역
(
1
)
블록
(
1
)
상태관리
(
1
)
실험
(
1
)
안드로이드
(
1
)
안드로이드프로젝트
(
1
)
안드로이드프로젝트복사
(
1
)
어이없는
(
1
)
조건부 임포트
(
1
)
주절주절분노조절실패의식으흐름
(
1
)
패키지
(
1
)
프로젝트복사
(
1
)
플러그인
(
1
)